HTML CSS
Esto es un conjunto de imágenes dentro de un span en línea con un párrafo p



 o bien con otro la clase img.inline
o bien con otro la clase img.inline



 y deben tener height=1em;
y deben tener height=1em;
esto es importante
esto es un problema, ten cuidado
Una nota, menos amenazante
sample heading 八百八十八=888
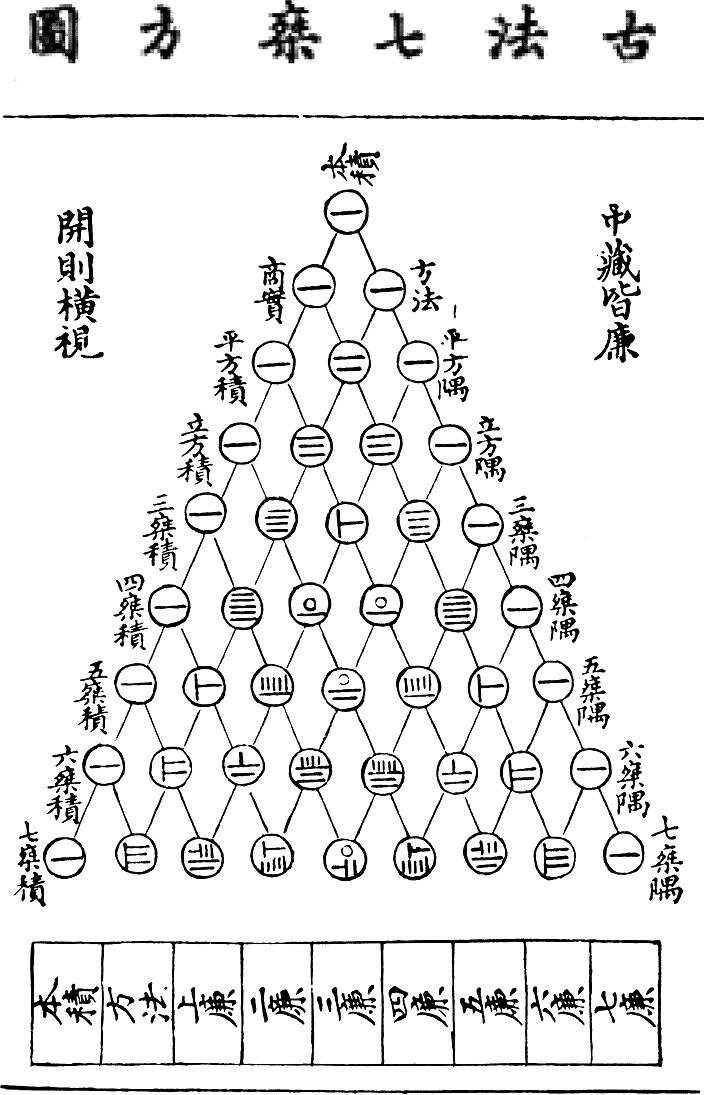
Su paradigma es la numeración china. En esta observamos que existen cifras para las potencias y específicas para todas las unidades (números inferiores a la base):
- unidades: 1-9
一二三四五六七八九 - potencias: 10 100 1000 10000 10⁸ 10¹⁶ 10³²
十百千万 億兆京
p tabbed class



 =
888
=
888
div tabbed class



 = 888
= 888


 = 555
= 555
blockquote
We may thus define writing very simply as the graphic representation of speech; and a writing system then. as any graphic means for the systematic representation of speech. (Boltz 1994)
centered class



 = 888
= 888


 = 555
= 555
centered centeredtext classes



 = 888
= 888


 = 555
= 555
Figures

| Ι | Π | Δ | Ε | Χ | Μ |
|---|---|---|---|---|---|
| Ι | Πεντε | Δεκα | Εκατον | Χιλιοι | Μύριοι |
| 1 | 5 | 10 | 100 | 1000 | 10000 |
| Α | Β | Γ | Δ | Ε |  |

|
Η | Θ |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| Ι | Κ | Λ | Μ | Ν | Ξ | Ο | Π |  |
| 10 | 20 | 30 | 40 | 50 | 60 | 70 | 80 | 90 |
| Ρ | Σ | Τ | Υ | Φ | Χ | Ψ | Ω |  |
| 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |

REFS
| de forma | de significado | |
|---|---|---|
| unidades preexistentes [1] | dramar, heterobásico | puto o mazo "mucho, muy" |
| extranjerismos | streaming, croissant→cruasán, hasta (del ár. hatta حتّى) | [2] ratón (la metáfora formal ocurrió en inglés) |
| término acuñado | fistro |
[1] Existe otro fenómeno que es el paso de un nombre propio a la categoría léxica, que se conoce como eponimia (como algoritmo, Newton, América, Colombia).
Procedimientos externos
A la unidad tomada de otra lengua se la denomina préstamo. Se denomina calco semántico al préstamo del significado que no toma la forma en la lengua de origen pues sustituye sus términos con los correspondientes de la lengua de destino. [2]

